728x90
반응형

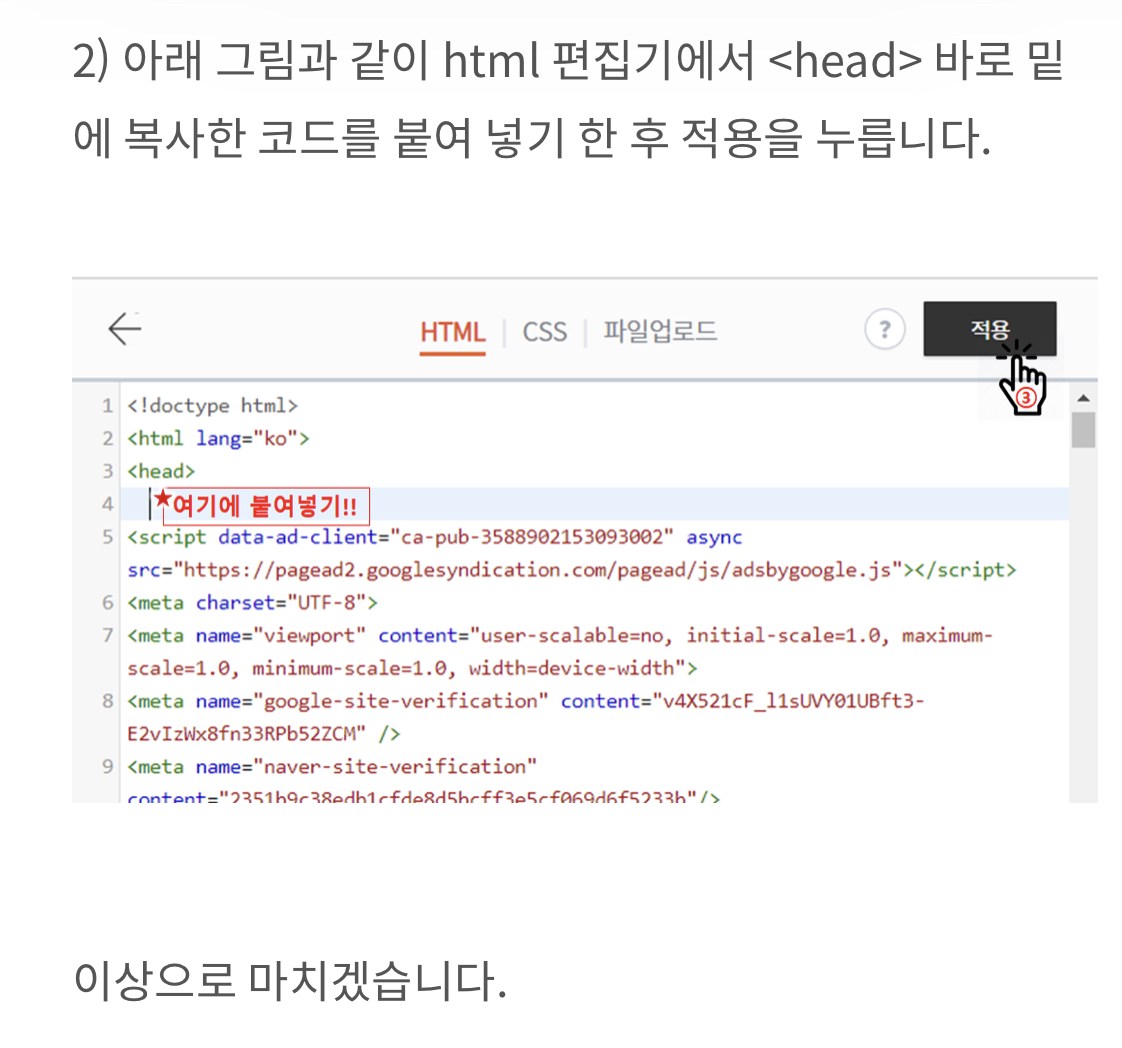
1) 아래 코드를 복사합니다.
<script type="text/javascript">
if(typeof(history.pushState) == 'function')
{
var CatagoryURL = location.href;
CatagoryURL = CatagoryURL.replace(/\?category=([0-9]+)/ig,'');
history.pushState(null, null, CatagoryURL);
}
</script>

728x90
반응형
'◼️티스토리 운영 팁◼️' 카테고리의 다른 글
| 애드센스 광고크롤러 오류 해결방법(포스팅 과부하, 호스팅 서버에 연결 할 수 없음) (0) | 2022.05.11 |
|---|---|
| 애드센스 광고 안 나올 때(공백) 해결 방법 (0) | 2022.05.11 |
| 블로그 방문객 하락, 저품질 문제 해결방법 (0) | 2022.05.10 |
| 티스토리 블로그 / 블로그 저품질 및 포스팅 누락 확인 (0) | 2022.05.06 |
| 에드센스수익 세금관련(미국 세금 정보) (0) | 2022.04.24 |




댓글