인피드 광고 코드 생성 방법은 아래 페이지에 나와 있습니다.
https://sdfayyll.tistory.com/m/entry/%EA%B4%91%EA%B3%A0-%EC%88%98%EC%9D%B5%EC%9D%84-%EB%B0%B0%EB%A1%9C-%EC%98%AC%EB%A0%A4%EC%A4%80%EB%8B%A4%EB%8A%94-%EC%9D%B8%ED%94%BC%EB%93%9C-%EA%B4%91%EA%B3%A0-%EC%83%9D%EC%84%B1-%EB%B0%A9%EB%B2%95
인피드 광고 설정하는 법
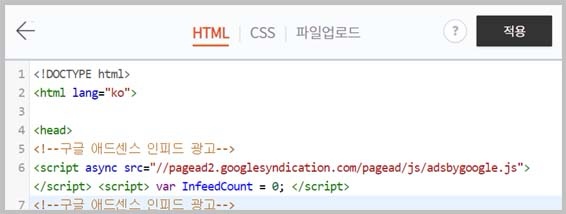
블로그 관리 홈 [html 편집]에서 <head>와 </head> 사이에 인피드 광고 헤드 코드를 입력한다

이 코드 이용하시면 됩니다
<!--구글 애드 신스 인피드 광고-->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> var InfeedCount = 0; </script>
<!--구글 애드 센스 인피드 광고-->
인피드 광고 코드 수정후 입력하기
메모장에 저장해둔 또는 구글 애드센스 홈페이지에서 코드를 복사한 후,
블로그 관리 홈 [html 편집]에서
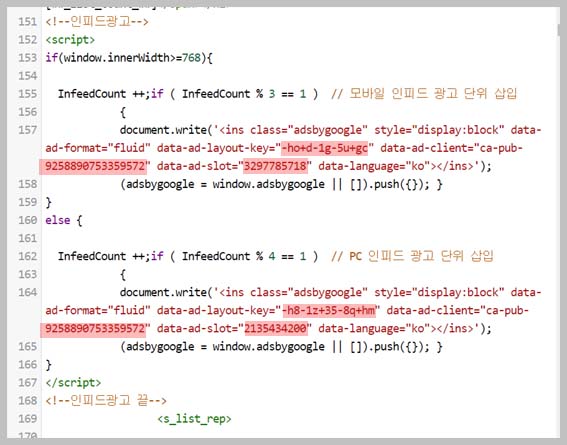
<head> 아래로 쭉 내려가다가 150번째 줄 전후,, <s_list_rep> 바로 앞에
모바일과 데스크톱 인피드 광고 코드를 아래와 같이 수정한 후에 입력한 후, 적용을 클릭한다.
※ 주의사항 인피드 광고 코드 입력 시, 스킨에 따라 코드 입력 위치가 상이할 수 있다고 합니다.
스킨에 따라
<s_list_rep> 또는 </s_index_article_rep>를 입력하시면 된다고 합니다.

이 코드를 이용하시면 됩니다
<!--인피드 광고-->
<script>
if(window.innerWidth>=768){
InfeedCount ++;if ( InfeedCount % 3 == 1 ) // 모바일 인피드 광고 단위 삽입
{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="���" data-ad-client="ca-pub-���" data-ad-slot="���" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []). push({}); }
}
else {
InfeedCount ++;if ( InfeedCount % 4 == 1 ) // PC 인피드 광고 삽입
{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="���" data-ad-client="ca-pub-���" data-ad-slot="���" data-language="ko"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({}); }
}
</script>
<!--인피드 광고-->
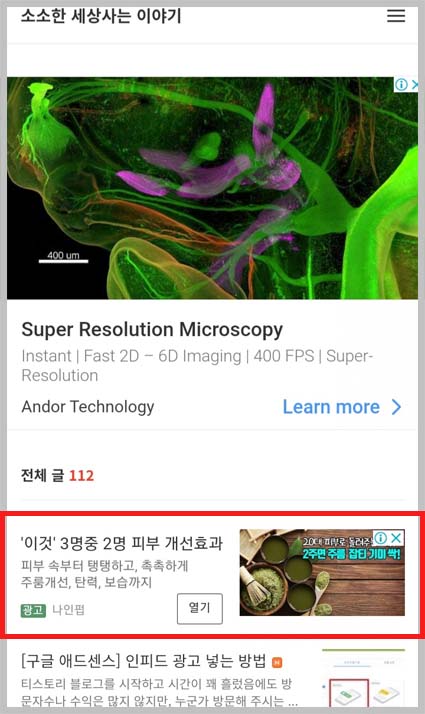
모바일(핸드폰)에 인피드 광고 데스크탑 게재된 모습

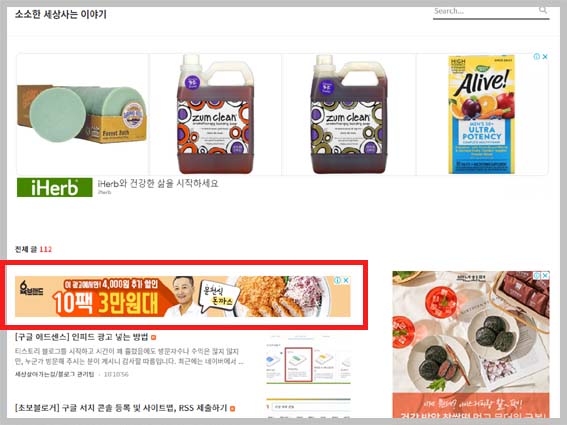
데스크탑(컴퓨터)에 인피드 광고 데스크탑 게재된 모습

'◼️티스토리 운영 팁◼️' 카테고리의 다른 글
| 내 블로그가 검색창에 안뜬다…?(티스토리 저품질 확인 방법) (0) | 2022.04.08 |
|---|---|
| 티스토리 저품질,최적화 해결하는법 (0) | 2022.04.08 |
| 광고 수익을 배로 올려준다는 인피드 광고 생성 방법 (0) | 2022.04.07 |
| 수익이 두배가 되는 앵커 광고 적용방법 (1) | 2022.04.07 |
| 잡블로그,전문블로그 비교(방문자수,수익,상위권 노출도,cpc) (0) | 2022.04.05 |




댓글