인피드 광고의 개념 및 형태
◆ 인피드 광고는 사이트 또는 블로그의 피드 내에 자연스럽게 게재되는 광고형태입니다. '피드안'에 '들어가는' 즉, 'In', '피드'의 개념이죠.
인피드 광고는 목록이나 인덱스페이지 사이에 목록상의 게시글이나 인덱싱 페이지와 유사한 형태로 들어가게 됩니다.
게시글(피드) 사이에 광고가 하나 게재된 것을 알 수 있습니다. 광고가 'In-Feed' 된거죠. 이제 이해가 좀 되시죠?
구글 애드센스에서 인피드 광고 생성하기
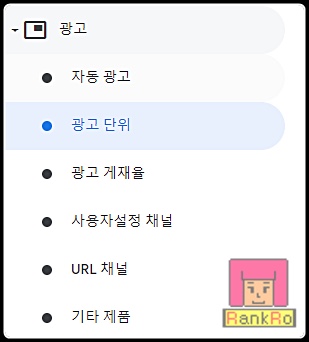
1.구글애드센스 관리자페이지에서 '광고' 탭 하위의 '광고 단위'를 클릭합니다.

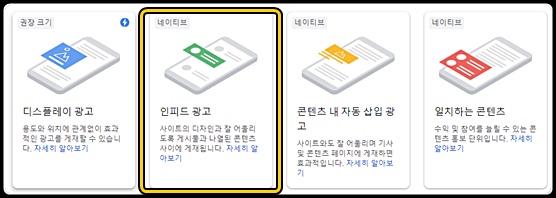
1.’인피드 광고'를 선택해주시구요.

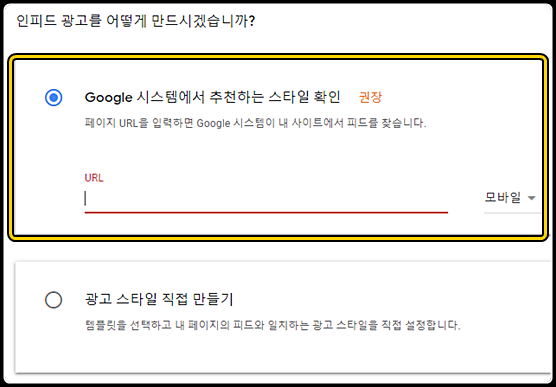
2. 'Google 시스템에서 추천하는 스타일 확인'으로 선택해서 진행합니다. 구글에서 '권장'하는 방법입니다. 아랫부분을 체크해서 광고스타일을 직접 만들어서 적용할 수 도 있습니다.

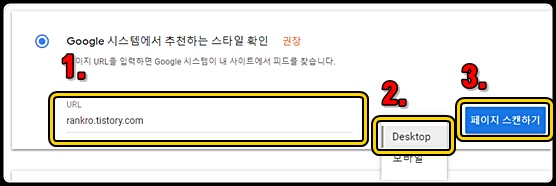
3.블로그 홈페이지 주소를 입력한 후 'Desktop/모바일'을 선택하고 '페이지 스캔하기' 버튼을 누릅니다.

4.페이지에서 피드를 검색하는데 약간의 시간이 소요됩니다.
5.잠시 가다리면 인피드 광고를 적용하는 화면이 생성됩니다. 인피드 광고가 적용될 공간을 선택할 수 있습니다. 저는 게시글 미리보기 피드 중 한 칸을 선택했습니다. 사실, 이 부분을 선택한다고 해서 해당 위치에 정확하게 인피드 광고가 생성되지는 않습니다. 이 부분은 다음 포스팅에서 다루겠습니다.
위치가 정해졌으면 '다음' 버튼을 눌러서 계속 진행해주세요.
6.광고 스타일을 맞춤설정하는 단계입니다.

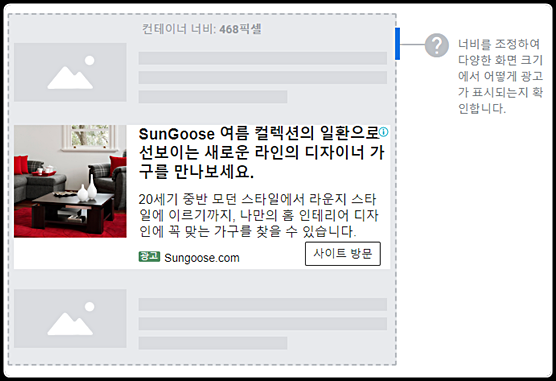
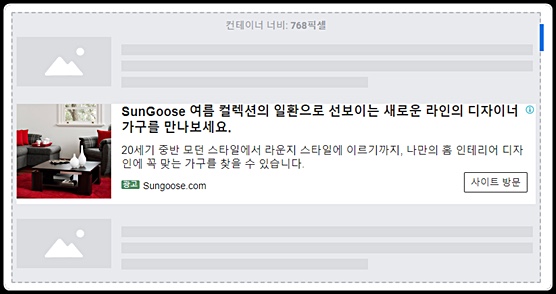
7.먼저 너비를 조정합니다. 어차피 피드(게시글 목록)의 사이즈에 따라 광고 크기가 결정되므로 그냥 넘어가셔도 됩니다.

8.그래도 너비에 따른 광고형태를 확인하고 싶으시면 우측 상단의 파랑색 띠를 잡아 당기시면 됩니다.

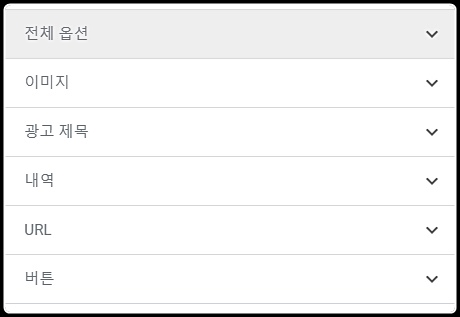
9.그 다음은 광고의 세부 스타일 적용하는 옵션입니다. 사실 광고자체가 최적화된 상태로 적용되기 때문에 이 부분도 그냥 넘어가셔도 상관없지만, 변경적용 하시고 싶은 분들이 계실지도 모르니 하나씩 살펴보겠습니다.

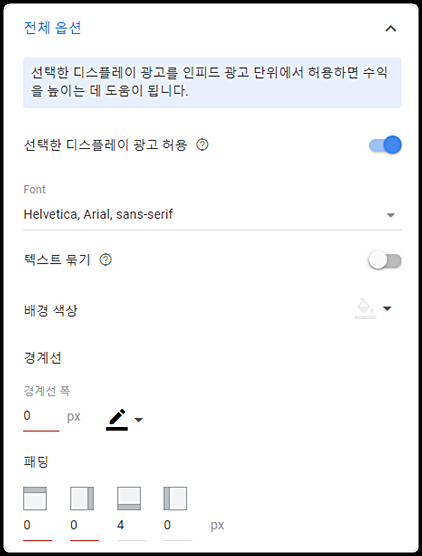
10.먼저 '전체옵션' 설정부분입니다. 광고 전체 영역이 해당됩니다.

11.'전체 옵션'에서는 가장 중요한 광고허용 여부를 설정할 수 있는데 티스토리에 애드센스 광고로 수익을 창출하시고자 하시는 분은 '허용'으로 그대로 두시면 됩니다. 이 외에도 여기서 전체적인 텍스트 글꼴, 배경색상, 경계선설정, 패딩 설정 등을 할 수 있습니다.

그 다음, '이미지' 설정입니다. 광고의 이미지 부분 편집이 가능합니다.

12.이미지 좌/우 정렬, 크기, 패딩 등을 설정할 수 있습니다.
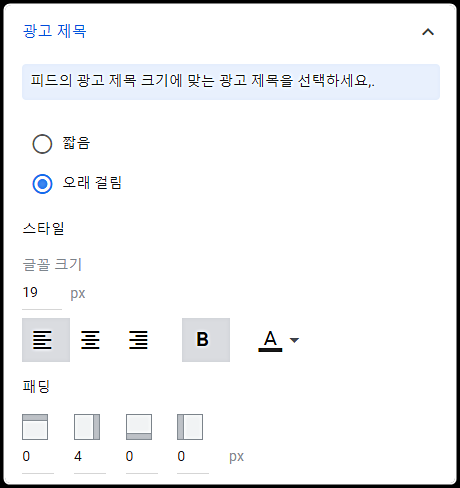
13.'광고 제목' 설정부분입니다. 광고의 제목 부분을 설정할 수 있습니다.

14.광고 제목을 '짧음'으로 하면 짧은 광고제목, '오래걸림'으로 선택하면 긴 광고제목이 반영됩니다. 스타일, 크기, 패딩 등도 설정할 수 있습니다.
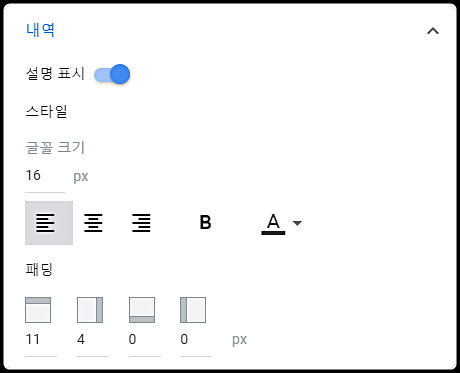
15.다음은 '내역'설정 부분입니다. 광고 안의 실제 내역에 해당하는 부분을 설정합니다.

16.설명 표시유무, 글꼴과 패딩 등의 설정이 가능합니다.
URL'설정 부분입니다. 광고에 표시되는 URL 설정을 하는 곳입니다.

17.URL의 글꼴설정과 패딩 설정이 가능합니다.
18.마지막으로 '버튼' 설정부분입니다. 광고의 '버튼' 설정을 할 수 있습니다.

19.버튼의 글꼴색상과 테두리색상을 변경할 수 있습니다.
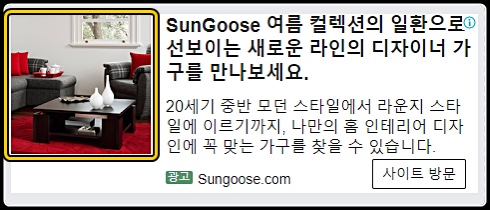
20.그럼 변경 전,후의 화면을 살펴볼까요? 아래는 변경 전의 화면입니다.
21.그리고 아래는 변경 후의 화면입니다. 이미지가 오른쪽으로 변경되고 배경색상을 연주황으로 적용해봤습니다. 분위기가 약간 다르죠?
22.광고 설정이 완료되었다면 '저장 및 코드생성' 버튼을 눌러서 저장합니다.

23.드디어 마지막 단계까지 왔군요. 광고삽입을 하기위한 절차인데, 광고삽입은 다음 시간에 별도 포스팅하도록 할 예정이니 이번 시간에는 여기까지만 진행해주시면 됩니다.
24.광고코드가 제대로 생성되었는지 확인하세요.
25.이상이 없으면, '완료'버튼을 눌러주세요.
26.광고단위 리스트에 정상적으로 만들어졌군요.
27.우측 하단의 '<>' 버튼을 클릭하면 기존에 만들었던 광고코드 확인이 가능합니다. 한 번 눌러볼까요?

28.광고코드를 다시 확인할 수 있군요. 나중에 실제로 광고를 게재할 때 사용하도록 합시다.
'◼️티스토리 운영 팁◼️' 카테고리의 다른 글
| 티스토리 저품질,최적화 해결하는법 (0) | 2022.04.08 |
|---|---|
| 티스토리 인피드 광고 설정하는 방법(html편집) (0) | 2022.04.07 |
| 수익이 두배가 되는 앵커 광고 적용방법 (1) | 2022.04.07 |
| 잡블로그,전문블로그 비교(방문자수,수익,상위권 노출도,cpc) (0) | 2022.04.05 |
| 티스토리 팀 블로그 하는법 (0) | 2022.04.04 |



댓글